Benutzergeheimnisse
Das App-Template arbeitet mit Benutzergeheimissen (User Secrets). Dies ist eine empfohlene Methode um zu vermeiden, dass Passwörter, Lizenzen und API-Schlüssel direkt im Quell-Code auffindbar sind. Dazu wird eine JSON-Datei auf dem PC abgelegt, welche alle nötigen Schlüssel enthält. Im Quellcode wird dann diese Datei eingelesen und die Schlüssel geladen.
Format der secrets.json-Datei
Das Format muss wie folgt aussehen:
{
"AppBasement": {
"SyncfusionApiKey": "your_key",
"AppCenterKeyiOS": "your_key",
"AppCenterKeyAndroid": "your_key",
"FirebaseUri": "https://xxx.firebaseio.com",
"FirebaseSecret": "",
"FirebaseApiKey": "your_key",
"FirebaseAuthDomain": "xxxx.firebaseapp.com",
"LicenseManagerProductCode": "xxxx"
}
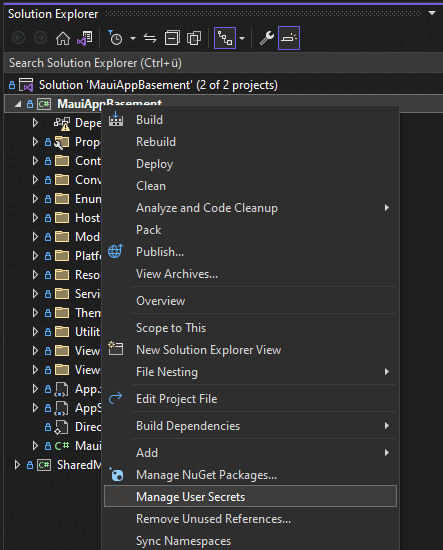
}Beim ersten Start mit Visual Studio 2022 oder neuer, muss diese Datei erstellt werden. Wähle dazu im Projektmappen-Explorer mit der rechten Maustaste “Benutzergeheimisse verwalten” an. Dies öffnet die secrets.json-Datei.

Anschließend kopiert das Template von oben in die Datei und tauscht die Platzhalter-Schlüssel mit euren eigenen aus.
Syncfusion
Um das komplette Potential des App-Templates nutzen zu können, ist eine separate Lizenz von Syncfusion nötig. Für kleine Unternehmen und Einzelpersonen kann eine kostenlose Community-Lizenz beantragt werden.
Sobald Ihr Zugriff erhalten habt, könnt Ihr einen Lizenzschlüssel erstellen und in der secrets.json eintragen.
AppCenter
Die App, bzw. unser EventManager arbeitet zusätzlich mit AppCenter und kann Ereignisse in AppCenter loggen. Es ist empfohlen, dein App-Projekt ebenfalls in AppCenter zu verwalten und deine Schlüssel dort einzutragen.
Funktionen aktivieren bzw. deaktivieren
Das App-Template bietet einige Funktionen, welche nicht in jeder App benötigt werden. Diese sind standardmäßig deaktiviert und können in der Projektdatei aktiviert werden.
<!-- Enables optional parts of the app template--> <DefineConstants>$(DefineConstants);Firebase;FirebaseAuth</DefineConstants> <DefineConstants>$(DefineConstants);License</DefineConstants> <DefineConstants>$(DefineConstants);AppCenter</DefineConstants>
Dazu müssen die jeweiligen Konstanten einfach aus dem Kommentartag <!-- --> herausgenommen werden. Gewissen Funktionen benötigen zusätzliche Nugets bzw. weitere Anpassungen. Mehr dazu findest du unter den jeweiligen Funktionspunkten, welche folgen.
AppCenter
Für die AppCenter-Integration nutzen wir folgende Nugets, welche hinzugefügt werden müssen, sobald du die AppCenter-Funktionen nutzen möchtest.
<!-- Needed for AppCenter --> <PackageReference Include="Microsoft.AppCenter" Version="5.0.3" /> <PackageReference Include="Microsoft.AppCenter.Analytics" Version="5.0.3" /> <PackageReference Include="Microsoft.AppCenter.Crashes" Version="5.0.3" />
Des Weiteren, vergewissere dich, dass du die nötigen Schlüssel in der secrets.json-Datei setzt!
Firebase
Für die Firebase-Integration nutzen wir folgende Nugets, welche hinzugefügt werden müssen, sobald du die Firebase-Funktionen nutzen möchtest.
<!-- Needed for Firebase --> <PackageReference Include="FirebaseAuthentication.net" Version="4.1.0" /> <PackageReference Include="FirebaseDatabase.net" Version="4.2.0" />
AppShell
Entferne den Firebase Kommentar in der AppShell um den Menüpunkt zu aktivieren, welcher den Account verwaltet.
<!-- Firebase -->
<MenuItem
Text="{x:Static localization:Strings.Account}"
Command="{Binding ShowFirebaseAccountCommand}"
>
<MenuItem.IconImageSource>
<FontImageSource
FontFamily="{StaticResource FontIcons}"
Glyph="{x:Static iconsSyncfusion:SyncfusionIcons.Account}"
Color="{DynamicResource PrimaryColor}"
Size="Large"
>
</FontImageSource>
</MenuItem.IconImageSource>
</MenuItem>
Des Weiteren, vergewissere dich, dass du die nötigen Schlüssel in der secrets.json-Datei setzt!
Lizenz
Für die Lizenz-Integration nutzen wir folgendes Nuget, welche hinzugefügt werden muss, sobald du die Lizenz-Funktionen nutzen möchtest.
<!-- Needed for licensing --> <PackageReference Include="SharedMauiCoreLibrary.Licensing" Version="1.1.1" />
AppShell
Entferne den License Kommentar in der AppShell um den Menüpunkt zu aktivieren, welcher die Lizenz verwaltet.
<!-- License -->
<MenuItem
Text="{x:Static localization:Strings.License}"
Command="{Binding ShowLicenseDetailsPageCommand}"
>
<MenuItem.IconImageSource>
<FontImageSource
FontFamily="{StaticResource MaterialDesignIcons}"
Glyph="{x:Static icons:MaterialIcons.AccountKeyOutline}"
Color="{DynamicResource PrimaryColor}"
Size="Large"
>
</FontImageSource>
</MenuItem.IconImageSource>
</MenuItem>
Des Weiteren, vergewissere dich, dass du die nötigen Schlüssel in der secrets.json-Datei setzt!