Unsere App-Vorlage bietet bereits eine integrierte Lokalisierung, sprich dem Nutzer wird automatisch die Sprache angezeigt, welche auf seinem Gerät eingestellt ist (sofern es dafür eine Sprachdatei gibt). Sollte die Sprache unbekannt sein, dann wird automatisch das englische Sprachpaket geladen.
Lokalisierte Inhalte verwenden
Um auf lokalisierte Inhalte in der App zuzugreifen, könnt Ihr wie folgt vorgehen.
Namespace
Um Zugriff auf die Lokalisierung zu erhalten, müsst Ihr folgenden Namespace einbinden.
using AppBasement.Resources.Localization;
xmlns:localization="clr-namespace:AppBasement.Resources.Localization"
C#
In Klassen könnt Ihr über das “Strings”-Objekt auf die Übersetzung zugreifen.
await Shell.Current.DisplayAlert(
Strings.DialogActionNotAvailableInDemoModeHeadline,
Strings.DialogActionNotAvailableInDemoModeContent,
Strings.Close
);XAML
In XAML Dateien könnt Ihr wie folgt auf die Übersetzungen zugreifen.
Text="{x:Static localization:Strings.ButtonClose}"Neue Sprache hinzufügen
Um eine neue Sprache hinzuzufügen, sind folgende Schritte zu beachten.
Neue Sprachdatei anlegen (Ressourcen-Datei)

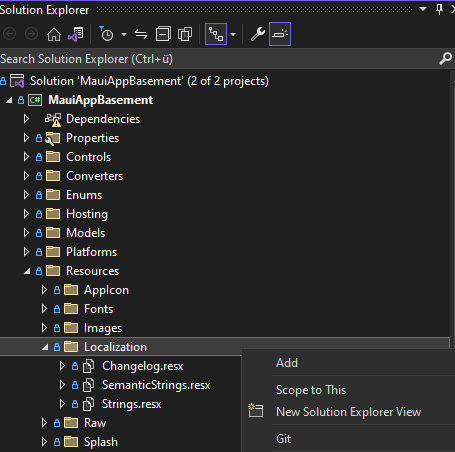
Im Projektmappen-Explorer wählt Ihr den Ordner “Localization” mit der rechten Maustaste an und fügt anschließend über den Menüpunkt “Hinzufügen => Neues Element” ein neues Ressourcendatei (resx) hinzu.
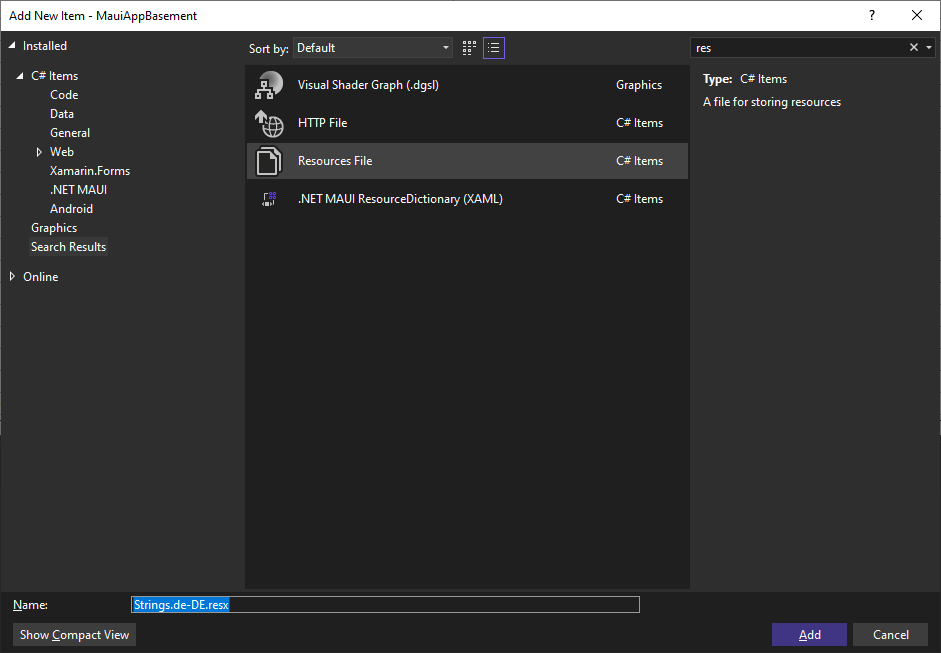
Die Dateivorlage findet Ihr am schnellsten, wenn Ihr “res” in der Suchleiste oben rechts angebt.

Benennt die Datei “Strings.xx-XX.resx”, wobei “xx-XX” für die gewünschte Sprache steht, im Beispiel hier “de-DE” für Deutsch. Eine Übersicht aller Ländercodes findet Ihr, unter anderem, hier.
Sprachdatei auf öffentlich stellen
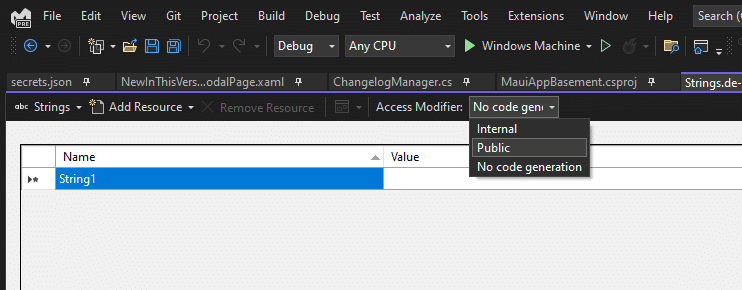
Nach dem Hinzufügen der Sprachdatei wird diese in der Regel automatisch geöffnet. Falls nicht, die neue Datei im “Localization“-Ordner doppelklicken. Bei Zugriffsmodifier den Wert auf “public” setzen. Andernfalls ist der Inhalt nicht zugreifbar.

Übersetzung einfügen
Nun kopiert den Inhalt aus der originalen “Strings.resx”-Datei und übersetzt die Spalte “Wert” in die gewünschte Sprache.
Flagge einfügen

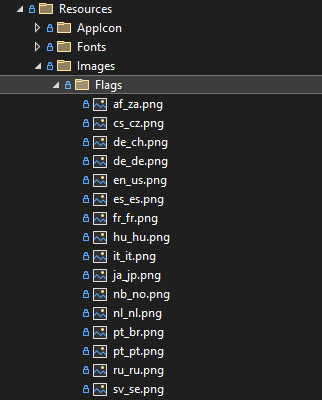
In den Spracheinstellungen werden zu den jeweiligen Sprachen auch die Flaggen angezeigt. Diese werden im “Resourcen“-Ordner “Images/Flags” verwaltet.
Die gängigsten Flaggen sind hier bereits verfügbar. Sollte hier Ihre Sprache fehlen, dann können Sie hier einfach die fehlende Flagge mit hinzufügen oder uns kontaktieren und wir aktualisieren das Template dementsprechend.
Achtung!
Sollten Sie hier ein neues Bild bzw. Flagge hinzufügen, beachten Sie bitte die nötigen Build-Einstellungen der anderen Dateien.
Sprache registrieren
Abschließend muss die Sprache im LocalizationManager hinzugefügt werden. Dies muss in der “App.xaml.cs” Datei erledigt werden. Im Constructor findet Ihr folgenden Abschnitt.
// Available languages
LocalizationManager.Instance.SetLanguages(new List<LocalizationInfo>()
{
//https://www.fincher.org/Utilities/CountryLanguageList.shtml
new LocalizationInfo("English", "English", LocalizationManager.Instance.GetImageUri("en-US"), "Andreas", "en-US", 100, true),
new LocalizationInfo("German", "Deutsch", LocalizationManager.Instance.GetImageUri("de-DE"), "Andreas", "de-DE", 100, true),
});Kopiert hier einfach einen der Einträge und passt diesen für die gewünschte Sprache an.
Sprache einstellen und überprüfen
Nun sollte alles soweit angepasst werden und Ihr könnt die Funktion bzw. die neue Sprache überprüfen. Erstellt und startet dazu die App und besucht die Spracheinstellungen.

Zum Wechseln der Sprache einfach auf die gewünschte Sprache in der Liste Klicken und die App neu starten. Anschließend sollte die App in der gewünschten Sprache erscheinen.