User secrets
The app template works with user secrets. This is a recommended method to avoid finding passwords, licenses and API keys directly in the source code. For this purpose, a JSON file is stored on the PC, which contains all the necessary keys. This file is then read into the source code and the keys are loaded.
Format of the secrets.json file
The format must look like this:
{
"AppBasement": {
"SyncfusionApiKey": "your_key",
"AppCenterKeyiOS": "your_key",
"AppCenterKeyAndroid": "your_key",
"FirebaseUri": "https://xxx.firebaseio.com",
"FirebaseSecret": "",
"FirebaseApiKey": "your_key",
"FirebaseAuthDomain": "xxxx.firebaseapp.com",
"LicenseManagerProductCode": "xxxx"
}
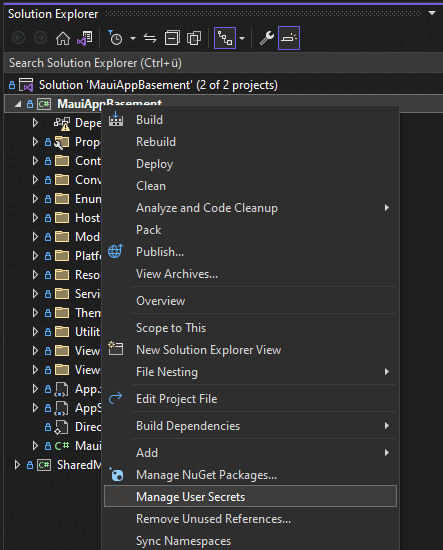
}Beim ersten Start mit Visual Studio 2022 oder neuer, muss diese Datei erstellt werden. Wähle dazu im Projektmappen-Explorer mit der rechten Maustaste “Benutzergeheimisse verwalten” an. Dies öffnet die secrets.json-Datei.

Then copy the template from above into the file and swap the placeholder keys with your own.
Syncfusion
In order to be able to use the full potential of the app template, a separate license from Syncfusion is required. A free community license can be requested for small businesses and individuals.
As soon as you have access, you can create a license key and enter it in the secrets.json.
AppCenter
The app or our EventManager also works with AppCenter and can log events in AppCenter. It is recommended that you also manage your app project in AppCenter and enter your keys there.
Funktionen aktivieren bzw. deaktivieren
Das App-Template bietet einige Funktionen, welche nicht in jeder App benötigt werden. Diese sind standardmäßig deaktiviert und können in der Projektdatei aktiviert werden.
<!-- Enables optional parts of the app template--> <DefineConstants>$(DefineConstants);Firebase;FirebaseAuth</DefineConstants> <DefineConstants>$(DefineConstants);License</DefineConstants> <DefineConstants>$(DefineConstants);AppCenter</DefineConstants>
Dazu müssen die jeweiligen Konstanten einfach aus dem Kommentartag <!-- --> herausgenommen werden. Gewissen Funktionen benötigen zusätzliche Nugets bzw. weitere Anpassungen. Mehr dazu findest du unter den jeweiligen Funktionspunkten, welche folgen.
AppCenter
Für die AppCenter-Integration nutzen wir folgende Nugets, welche hinzugefügt werden müssen, sobald du die AppCenter-Funktionen nutzen möchtest.
<!-- Needed for AppCenter --> <PackageReference Include="Microsoft.AppCenter" Version="5.0.3" /> <PackageReference Include="Microsoft.AppCenter.Analytics" Version="5.0.3" /> <PackageReference Include="Microsoft.AppCenter.Crashes" Version="5.0.3" />
Des Weiteren, vergewissere dich, dass du die nötigen Schlüssel in der secrets.json-Datei setzt!
Firebase
Für die Firebase-Integration nutzen wir folgende Nugets, welche hinzugefügt werden müssen, sobald du die Firebase-Funktionen nutzen möchtest.
<!-- Needed for Firebase --> <PackageReference Include="FirebaseAuthentication.net" Version="4.1.0" /> <PackageReference Include="FirebaseDatabase.net" Version="4.2.0" />
AppShell
Entferne den Firebase Kommentar in der AppShell um den Menüpunkt zu aktivieren, welcher den Account verwaltet.
<!-- Firebase -->
<MenuItem
Text="{x:Static localization:Strings.Account}"
Command="{Binding ShowFirebaseAccountCommand}"
>
<MenuItem.IconImageSource>
<FontImageSource
FontFamily="{StaticResource FontIcons}"
Glyph="{x:Static iconsSyncfusion:SyncfusionIcons.Account}"
Color="{DynamicResource PrimaryColor}"
Size="Large"
>
</FontImageSource>
</MenuItem.IconImageSource>
</MenuItem>
Des Weiteren, vergewissere dich, dass du die nötigen Schlüssel in der secrets.json-Datei setzt!
License
Für die Lizenz-Integration nutzen wir folgendes Nuget, welche hinzugefügt werden muss, sobald du die Lizenz-Funktionen nutzen möchtest.
<!-- Needed for licensing --> <PackageReference Include="SharedMauiCoreLibrary.Licensing" Version="1.1.1" />
AppShell
Entferne den License Kommentar in der AppShell um den Menüpunkt zu aktivieren, welcher die Lizenz verwaltet.
<!-- License -->
<MenuItem
Text="{x:Static localization:Strings.License}"
Command="{Binding ShowLicenseDetailsPageCommand}"
>
<MenuItem.IconImageSource>
<FontImageSource
FontFamily="{StaticResource MaterialDesignIcons}"
Glyph="{x:Static icons:MaterialIcons.AccountKeyOutline}"
Color="{DynamicResource PrimaryColor}"
Size="Large"
>
</FontImageSource>
</MenuItem.IconImageSource>
</MenuItem>
Des Weiteren, vergewissere dich, dass du die nötigen Schlüssel in der secrets.json-Datei setzt!